こんにちは。開発担当のICTFです。
UITableViewへの表示結果に対して検索をかける場合、一般的にはUISearchDisplayControllを用います。
UISearchDisplayControllは簡単に使えて便利なクラスですが、tableViewをカスタマイズしている場合、少々厄介な現象が発生します。
UISearchDisplayControlの検索結果はtableViewの上に専用のtableView(self.searchDisplayController.searchResultsTableView)として重ねて配置されるのですが、その際self.tableViewに施していたデザインが壊れてしまうのです。
このようなデザインのtableViewに対して検索結果を表示すると・・・
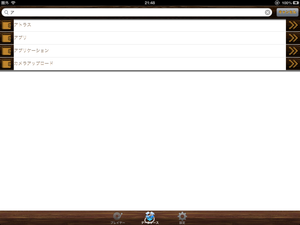
こんな風にデザインが壊れてしまいます。
通常のtableViewと検索結果のtableViewは別のインスタンスである為、検索結果のtableViewにも通常と同等のデザインを施す必要があるのですが、その処理を記述するタイミングに注意が必要です。
検索結果のtableViewは検索が行なわれるまで存在せず、且つ検索を行なう度にインスタンスが作り直されるようです。
ですのでviewDidLoad内で1度だけデザインすれば良いという訳にはいきません。
正しく表示させるには、検索結果のtableViewが作られた直後(例えば- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath内)に記述します。
if (tableView == self.searchDisplayController.searchResultsTableView) {
// 検索結果
file = [_searchResults objectAtIndex: [indexPath row]];
// 検索結果tableViewの設定(検索されるごとに生成される様なので、viewDidLoadでは実装不可
if (tableView.backgroundView == nil) {
tableView.backgroundView = [[[UIView alloc] initWithFrame:self.tableView.bounds] autorelease];
tableView.backgroundView.backgroundColor = [UIColor colorWithPatternImage:[UIImage imageNamed:@"SCR_PTT001.png"]];
tableView.separatorStyle = UITableViewCellSeparatorStyleNone;
}
}
else {
// 非検索
file = [_dataList objectAtIndex: [indexPath row]];
}



コメントする