こんにちは。開発担当のICTFです。
今回は、iPhoneアプリにEvernote連携機能を組み込み、新規ノートをアップロードするまでの手順を紹介します。
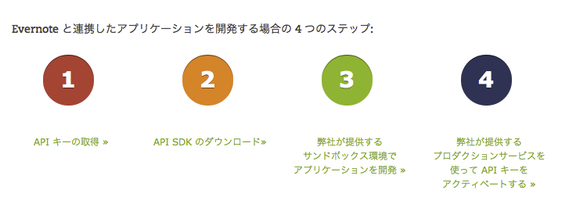
まず、Evernoteデベロッパーサイトを表示します。
http://dev.evernote.com/intl/jp/documentation/cloud/
サイトが表示されたら、最初の手順である「APIキーの取得」を行ないます。

#import "EvernoteSDK.h"
// リリース前に@"www.evernote.com"に変更すること!
NSString *EVERNOTE_HOST = @"sandbox.evernote.com";
NSString *CONSUMER_KEY = @"取得したConsumer Keyを記述します";
NSString *CONSUMER_SECRET = @"取得したConsumer Secretを記述します";
// set up Evernote session singleton
[EvernoteSession setSharedSessionHost:EVERNOTE_HOST
consumerKey:CONSUMER_KEY
consumerSecret:CONSUMER_SECRET];
// 計算結果をEvernoteに新規メモ登録する
-(void) addEvernote
{
EvernoteSession* session = [EvernoteSession sharedSession];
if (session.isAuthenticated == NO) {
// 未ログインであれば、ログイン処理を行なう
[session authenticateWithViewController:self completionHandler:^(NSError *error) {
if (error || !session.isAuthenticated) {
// ログインエラー処理を記述します(メッセージ表示など)
} else {
// ログイン完了
NSLog(@"Evernoteにログイン完了 noteStoreUrl:%@ webApiUrlPrefix:%@", session.noteStoreUrl, session.webApiUrlPrefix);
[self addEvernote];
}
}];
return;
}
// プレーンテキストを得る
NSString* text = [self getText];
// プレーンテキストをENML形式に変換する
NSMutableString* enml = [NSMutableString string];
[enml setString:@"<?xml version=\"1.0\" encoding=\"UTF-8\"?>"];
[enml appendString:@"<!DOCTYPE en-note SYSTEM \"http://xml.evernote.com/pub/enml.dtd\">"];
[enml appendString:@"<en-note>"];
NSRange range = NSMakeRange(0, text.length);
NSRange lineRange;
NSString* lineString;
while (range.length > 0) {
// 改行コードかあるいは文字列の終端までを読み込み、ENML形式に変換する
lineRange = [text lineRangeForRange:NSMakeRange(range.location, 0)];
lineString = [text substringWithRange:lineRange];
NSLog(@"line: %@", lineString);
range.location = NSMaxRange(lineRange);
range.length -= lineRange.length;
if ([lineString isEqualToString:@"\n"]) {
// 改行のみの場合、<br />に変換する
lineString = @"<br />";
}
else {
// 改行以外の文字が含まれる場合、改行コードを削除する
lineString = [lineString stringByReplacingOccurrencesOfString:@"\n" withString:@""];
}
// 文字列の両端に<div> </div>を連結する
[enml appendFormat:@"<div>%@</div>", lineString];
}
[enml appendString:@"</en-note>\n"];
// tag情報の作成
NSArray* tagList = [NSArray arrayWithObjects:@"好きなタグを記述して下さい", nil];
// noteオブジェクトの生成
EDAMNoteAttributes *newNoteAttributes = [[[EDAMNoteAttributes alloc] init] autorelease];
EDAMNote *newNote = [[[EDAMNote alloc] init] autorelease];
[newNote setTitle:_template.title];
[newNote setContent:enml];
[newNote setTagNames:tagList];
[newNote setAttributes:newNoteAttributes];
[newNote setCreated:(long long)[[NSDate date] timeIntervalSince1970] * 1000];
// noteを追加する
EvernoteNoteStore *noteStore = [EvernoteNoteStore noteStore];
[noteStore createNote:newNote
success:^(EDAMNote *note) {
// アップロード成功時処理(メッセージ表示など)
}
failure:^(NSError *error) {
// アップロード失敗時処理(メッセージ表示など)
NSLog(@"createNote error %@", error);
}];
// アップロードファイルのサイズによっては、ここで「アップロード中」表示を行なった方がよいかもしれません。
}




コメントする